11. Forms
The Importance of Forms
Forms
Forms are a part of everyday life. When we use a physical form in real life, we write down information and give it to someone to process. Think of the times you’ve had to fill out information for various applications like a job, or a bank account, or dropped off a completed suggestion card — each instance is a form!
Just like a physical form, an HTML <form> element is responsible for collecting information to send somewhere else. Every time we browse the internet we come into contact with many forms and we might not even realize it. There’s a good chance that if you’re typing into a text field or providing an input, the field that you’re typing into is part of a <form>!
In this lesson, we’ll go over the structure and syntax of a <form> and the many elements that populate it.
HTML form elements let you collect input from your website’s visitors. Mailing lists, contact forms, and blog post comments are common examples for small websites, but in organizations that rely on their website for revenue, forms are sacred and revered.
Forms are the “money pages.” They’re how e-commerce sites sell their products, how SaaS companies collect payment for their service, and how non-profit groups raise money online. Many companies measure the success of their website by the effectiveness of its forms because they answer questions like “how many leads did our website send to our sales team?” and “how many people signed up for our product last week?” This often means that forms are subjected to endless A/B tests and optimizations.
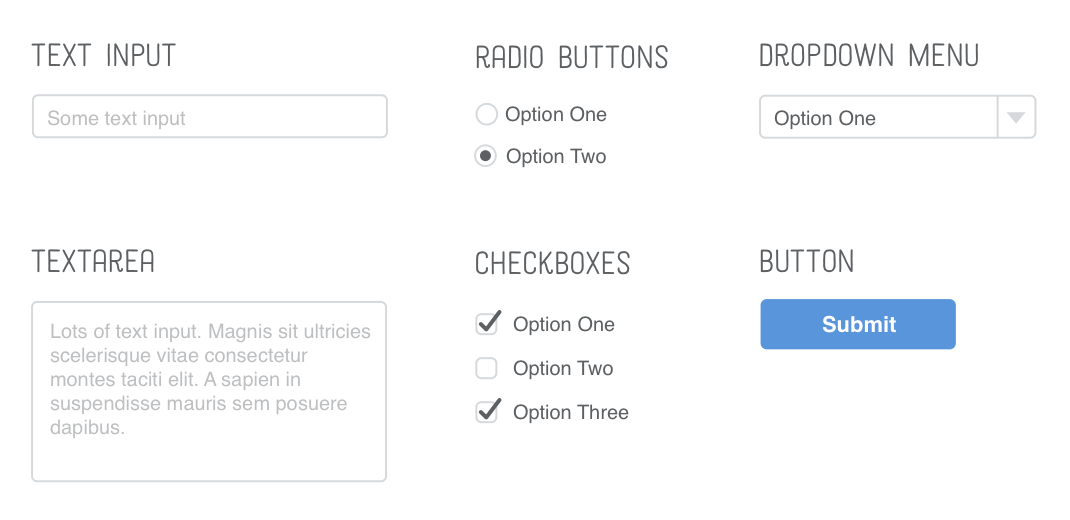
There are multiple types of HTML forms, such as text input, text areas, radio buttons, checkboxes, dropdown menus, and buttons.
The Importance of Forms

Examples of forms
Input Types
Input Types, Select and Textarea
Text, checkbox and radio button forms are specified by an input type.
<!-- A text input -->
<input type="text" />
<!-- A checkbox -->
<input type="checkbox" />
<!-- A radio button -->
<input type="radio" />Input Types

An example of a ‘radio’ input type
Select
Separately, a dropdown menu can be created using select.
<label for="color-select">Choose a color:</label>
<select id="color-select">
<option value="">--Please choose an option--</option>
<option value="blue">Blue</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="yellow">Yellow</option>
<option value="orange">Orange</option>
<option value="pink">Pink</option>
</select>Textarea
Last is textarea, which creates a more free-form text field for the user to enter information.
<label for="learn">What do you hope to learn today?</label>
<textarea id="learn" name="learn" rows="5" cols="30">
I hope to learn about...
</textarea>More on forms
Follow these links to learn more on HTML forms, select, and textarea.
Form Fields